javascript set class name
Height height. It is better to getset the className of an element using ElementgetAttribute and ElementsetAttribute if you are dealing with SVG elements.

How To Convert Java Util Date To Java Sql Date Jdbc Example Learn Web Development Mysql Programming Tutorial
Step 3 Add JavaScript.

. This way we get the name of that class through which we have instantiated the object. Add shadow. Let menu document querySelector menu.
Change the default class name with another classname. The getElementsByClassName method returns a collection of elements whose class name is the CSS class that you pass into the method. The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a NodeList object.
Then you just changed the id of your element from one to two so you need to select the element with the id two on your next line. Documentreadyfunction function fSetClassvName element_idattrclass vName. Const el document.
Changing display of every element is bad idea. Class Rectangle constructor height width this. DocumentgetElementById twoclassName two.
Toggle between two class names. This is shown in the below code snippet. Example mystyle width.
The operator adds the newClassName to the existing class list of the element. For Example function Test let test new Test. Try it Yourself.
Classin1 typetext classin1 typetext. Function test_fn documentgetElementById oneid two. However take into account that ElementgetAttribute returns null instead of if the element has an empty class attribute.
Get the class attribute of myDIV. I. GetElementById first.
It is used to set the className property. For applying multiple classes it needs to separate by space. Let elements document getElementsByClassName className.
It specifies the elements class name. To get the specific class name we have to use the name property of the constructor function. First you need to use the property className not classname.
If you use jquery you can set the class by using attr. To select elements by a given class name you use the getElementsByClassName method. EtargetclassName rotate.
Add Class Step 1 Add HTML. Let value documentgetElementByIdmyDIVclassName. Use the name Property to Get the Class Name in JavaScript.
Var arrayOfElementsdocumentgetElementsByClassName login. Style the specified class name. For replacing all the existing classes with a single or more classes you should set the className attribute as follows.
The return collection is a NodeList. It is used to return the className property. Loop over the array and set each elements value.
Class Person var obj new Person. Step 2 Add CSS. You can use the operator to add or change multiple class names of an element.
If elementclassName myStyle. You can also create a function inside a class that will return the above constructor function. Add a class name to the div element with idmyDIV in this example we use a button to add the class.
For example if etargetclassName defaultImage etargetclassName smallImage. Width width. If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its argument.
To set a class to an element you use the following code. Set the class attribute for an element. Try it Yourself.
Watch a video course JavaScript - The Complete Guide Beginner Advanced documentgetElementById My_ElementclassName My_Class. To declare a class you use the class keyword with the name of the class Rectangle here. We can use the name property of the objects constructor to know the class name in JavaScript.

How To Create Custom Html Elements Html Javascript Tutorial Computer Science Programming General Knowledge Book Computer Coding

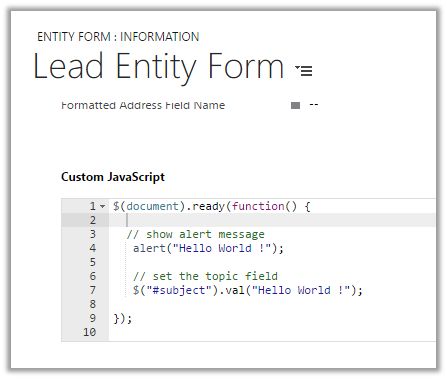
Using Custom Javascript Field On Entity Form To Add Javascript In Portal In Dynamics 365 Custom Javascript Ads

An Introduction To Functional Programming In Javascript Javascript Function Programming

Html Div Tag Class Id Align Center Top Right Width Border Language Experience Border Computer Science Degree

An Introduction To Functional Programming In Javascript Javascript Programming Function

Hide Breadcrumb In Odoo Learning Hide Javascript

Html Radio Button Label Input Group Checked With Examples Radio Language Experience What Is Html

Nested Set In Laravel Complete Step By Step Guide Tutorial Computer Technology Web Design

Seo 101 How Google Crawls Indexes And Ranks Content Christopher S Penn Marketing Data Science Keynote Speaker Data Science Marketing Data Order Of Operations

Jquery Plugins For Designers And Developers Jquery Graphic Design Junction Css Jquery Plugins

Cheat Sheet All Cheat Sheets In One Page Learn Computer Coding Computer Programming Languages Web Development Programming

Selectivizr Css3 Pseudo Class And Attribute Selectors For Ie 6 8 Class Supportive Dojo

Php Instead Of Typing Setters And Getters For All The Attributes Use The Magic Set And Get Methods Property Exists Returns True If Constructora Php

Coding Code Codepen Manga Anime Html Javascript Css Developer Tech Css Font Family Html Css Css

Fileapi A Set Of Javascript Tools For Working With Files Javascript Tools Server



